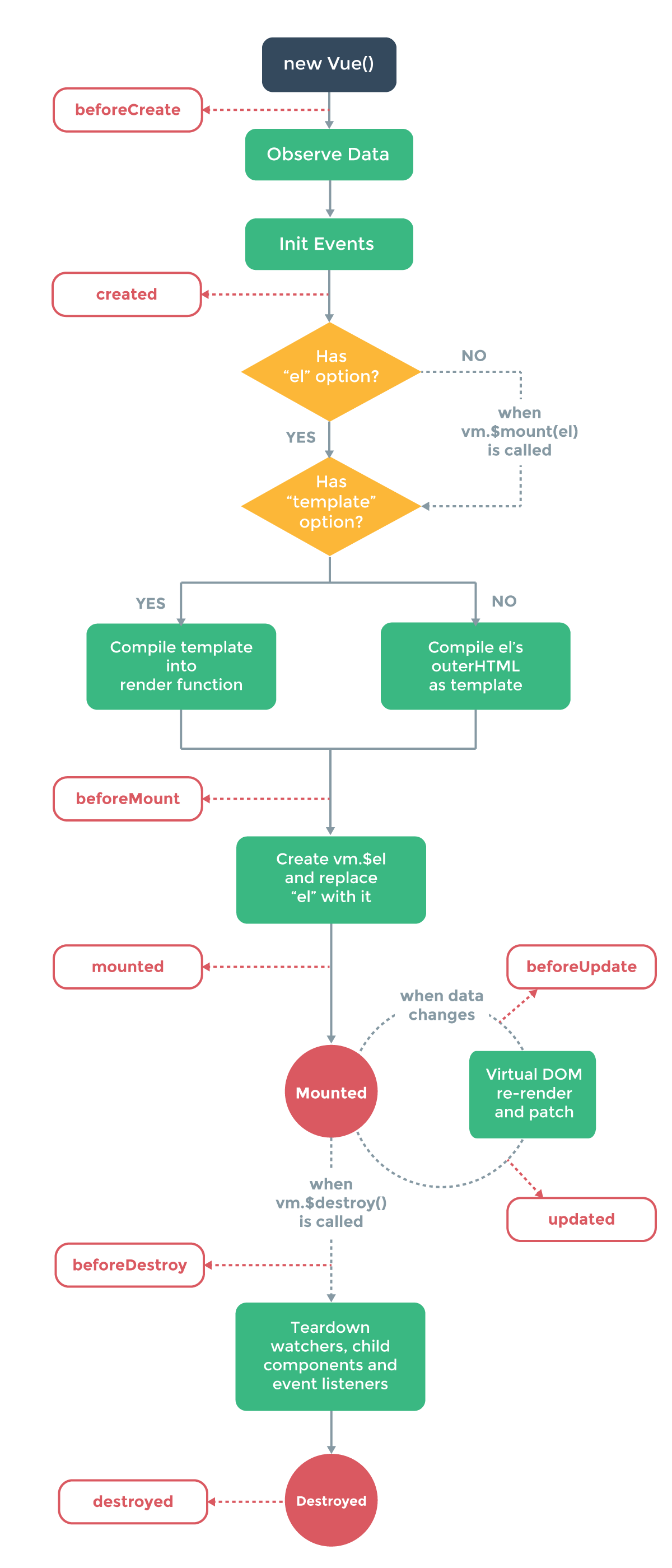
라이프 사이클이란 Vue 인스턴스의 생성부터 파괴까지의 일련의 과정을 의미합니다.
Vue 인스턴스의 라이프 사이클은 대략적으로 생성 > 마운트 > 업데이트 > 파괴의 과정을 거치며
대부분의 인스턴스는 업데이트 사이클에 머무르게 됩니다.
Vue.js의 라이프 사이클은 크게 Creation, Mounting, Updating, Destruction으로 나눌 수 있습니다.

1. Creation : 컴포넌트 초기화 단계
Creation 단계에서 실행되는 훅(hook)들이 다른 라이프사이클 중에서 가장 처음 실행됩니다.
이 단계는 컴포넌트가 돔에 추가되기 전으로 서버 렌더링에서도 지원되는 훅입니다.
따라서 클라이언트 단과 서버단 렌더링 모두에서 처리해야할 일이 있다면 이 단계에서 하면 됩니다.
아직 컴포넌트가 DOM에 추가되기 전이기 때문에 돔에 접근 및 this.$el를 사용할 수 없습니다.
이 단계에서 beforeCreate 와 Created 훅이 있습니다.
beforeCreate
모든 훅 중에서 가장 먼저 실행되는 훅. 아직 data와 events가 세팅되어 있지 않은 시점이므로 접근시 오류 발생
created
created 훅에서는 이제 data와 events가 활성화 되어 접근 가능. 여전히 템플릿과 가상돔은 마운트 및 렌더링되지 않은 상태
2. Mounting : 돔(DOM) 삽입 단계
Mounting 단계는 초기 렌더링 직전에 컴포넌트에 직접 접근할 수 있습니다.
초기 렌더링 직전에 돔을 변경하고자 한다면 이 단계를 활용할 수 있습니다. 그러나 컴포넌트 초기에 세팅되어야할 데이터 페치는 created 단계를 사용하는 것이 낫습니다.
beforeMount
beforeMount 훅은 템플릿과 렌더 함수들이 컴파일된 후에 첫 렌더링이 일어나기 직전에 실행되며 대부분의 경우 사용하지 않는 것이 좋습니다.. 그리고 서버 사이드 렌더링시에는 호출되지 않습니다.
mounted
mounted 훅에서는 컴포넌트, 템플릿, 렌더링된 돔에 접근할 수 있습니다.
모든 하위 컴포넌트가 마운트된 상태를 보장하지는 않으며, 서버렌더링에서는 호출되지 않습니다.
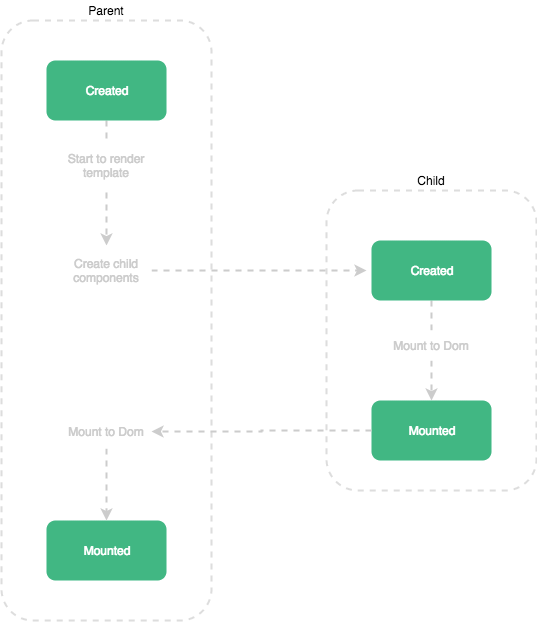
mounted 훅에서 유의할 점은, 부모와 자식 관계의 컴포넌트에서 우리가 생각한 순서로 mounted가 발생하지 않는다는 점입니다. 즉 부모의 mounted 훅이 자식의 mounted 훅보다 먼저 실행되지 않으며 오히려 반대로 실행됩니다.

위 그림처럼 Created 훅은 부모-> 자식의 순서로 실행되지만 mounted는 그렇지 않다는걸 알 수 있습니다.
부모의 mounted 훅은 자식의 mounted 훅이 끝나기를 기다립니다.
3. Updating : Diff 및 재 렌더링 단계
컴포넌트에서 사용되는 반응형 속성들이 변경되거나 어떤 이유로 재 렌더링이 발생되면 실행됩니다.
디버깅이나 프로파일링 등을 위해 컴포넌트 재 렌더링 시점을 알고 싶을때 사용하면 됩니다. 조심스럽지만, 꽤 유용하게 활용될 수 있는 단계입니다. 서버렌더링에서는 호출되지 않습니다.
beforeUpdate
이 훅은 컴포넌트의 데이터가 변하여 업데이트 사이클이 시작될때 실행됩니다.
정확히는 돔이 재 렌더링되고 패치되기 직전에 실행됩니다. 재 렌더링 전의 새 상태의 데이터를 얻을 수 있고 더 많은 변경이 가능합니다. 이 변경으로 이한 재 렌더링은 트리거되지 않습니다.
updated
이 훅은 컴포넌트의 데이터가 변하여 재 렌더링이 일어나 후에 실행됩니다.
돔이 업데이트 완료된 상태이므로 돔 종속적인 연산을 할 수 있습니다.
그러나 여기서 상태를 변경하면 무한루프에 빠질 수 있다. 모든 자식 컴포넌트의 재 렌더링 상태를 보장하지는 않습니다.
4. Destruction : 해체 단계
beforeDestroy
이 훅은 해체(뷰 인스턴스 제거)되기 직전에 호출됩니다.
컴포넌트는 원래 모습과 모든 기능들을 그대로 가지고 있습니다. 이벤트 리스너를 제거하거나 reactive subscription을 제거하고자 한다면 이 훅이 제격입니다. 서버 렌더링시 호출되지 않습니다.
destroyed
이 훅은 해체(뷰 인스턴스 제거)된 후에 호출됩니다.
Vue 인스턴스의 모든 디렉티브가 바인딩 해제 되고 모든 이벤트 리스너가 제거되며 모든 하위 Vue 인스턴스도 삭제됩니다. 서버 렌더링시 호출되지 않습니다.
그 밖에
activated와 deactivated가 있다. 각각 keep-alive 컴포넌트가 활성화 될 때와 비활성화 될 때 호출된다.
'스터디 > VueJS' 카테고리의 다른 글
| Vue.js 스터디 _3. 데이터와 메서드 (0) | 2019.05.07 |
|---|---|
| Vue.js 스터디 _2. Vue 인스턴스 (0) | 2019.05.07 |
| Vue.js 스터디 _1. 설치하기 (0) | 2019.04.30 |
| Express Vue 통합 프로젝트 환경 만들기 (Vue-Cli 3.6.3) (5) | 2019.04.18 |
| Vue.js 컴포넌트(Component) (0) | 2019.04.18 |


