Codepen 설정
1. 접속 : https://codepen.io/
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io

2. 왼쪽 상단 아래 이미지의 버튼을 클릭

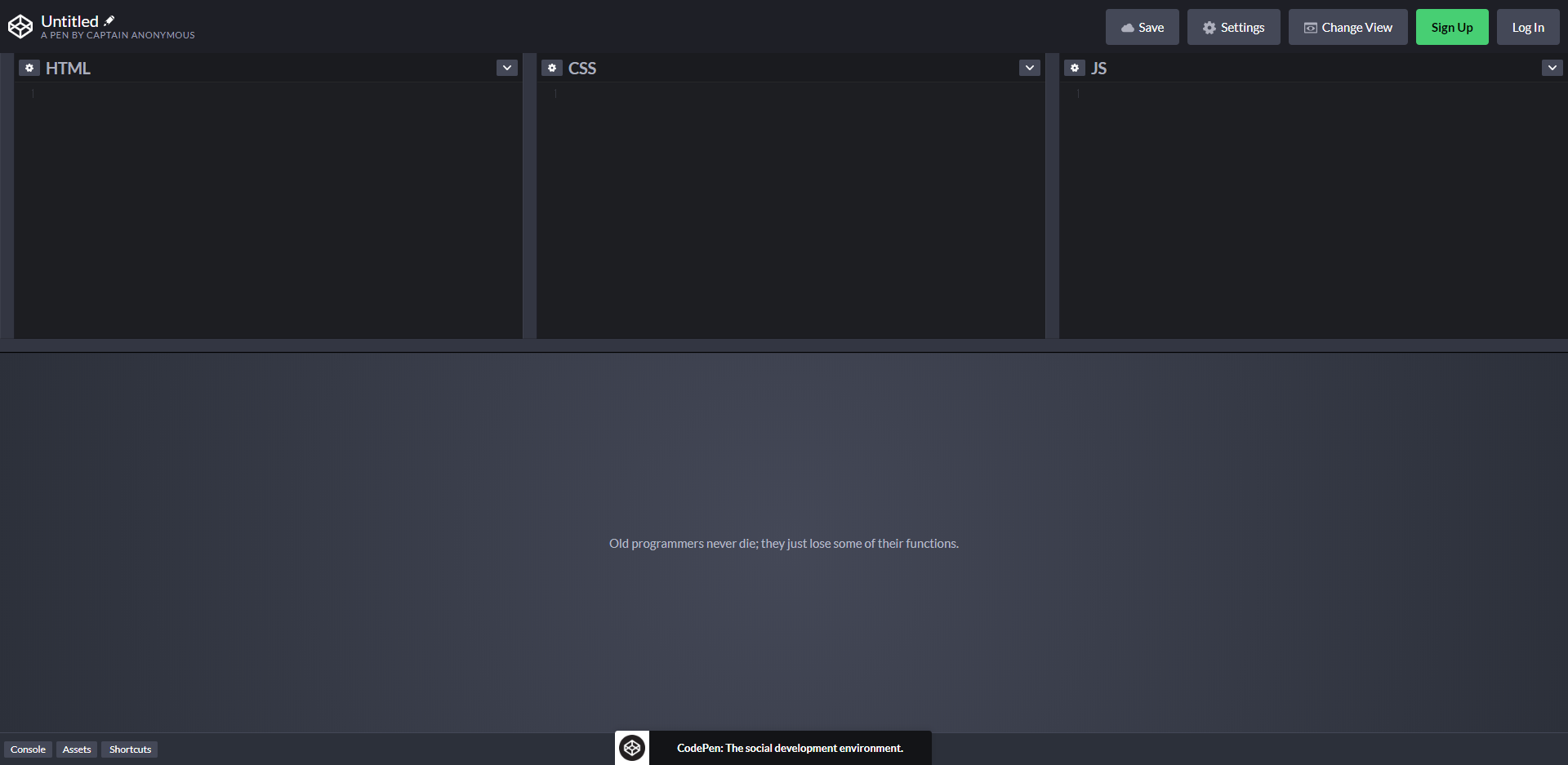
3. 선택하게 되면 아래와 같은 화면이 나타납니다.

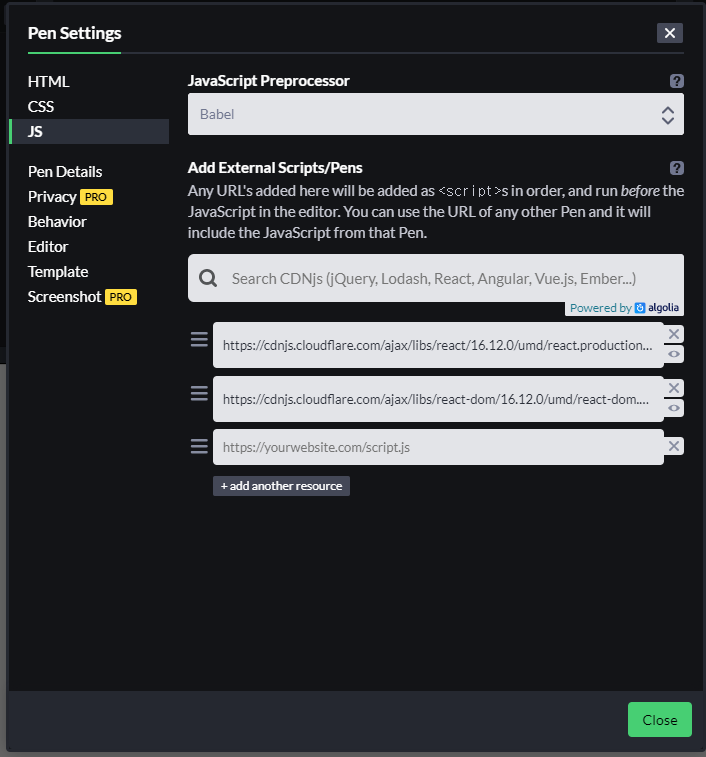
4. 리액트JS 환경 설정
Codepen 상단의 settings를 클릭 후 좌측 JS 선택 후 Javascript Preprocessor에서 babel을 선택합니다.
그리고 add External Script/prens 검색창에 react와 react-dom을 검색 및 클릭을 통해 추가합니다.

babel을 사용하는 이유
1) 2015년에 업데이트된 ES6를 사용하기 위함.
2) ES6문법을 ES5문법으로 변환하기 위함.
3) 여러가지 브라우저를 호환하기 위하여 사용합니다.
react파일을 왜 2개로 사용하는가?
react는 컴포넌트 담당 react-dom은 실제 DOM에 렌더링을 담당
15버전 이상부터 2개로 분리되었습니다.
5. 추가한 후에 close 선택
codepen을 통한 첫 컴포넌트 만들기
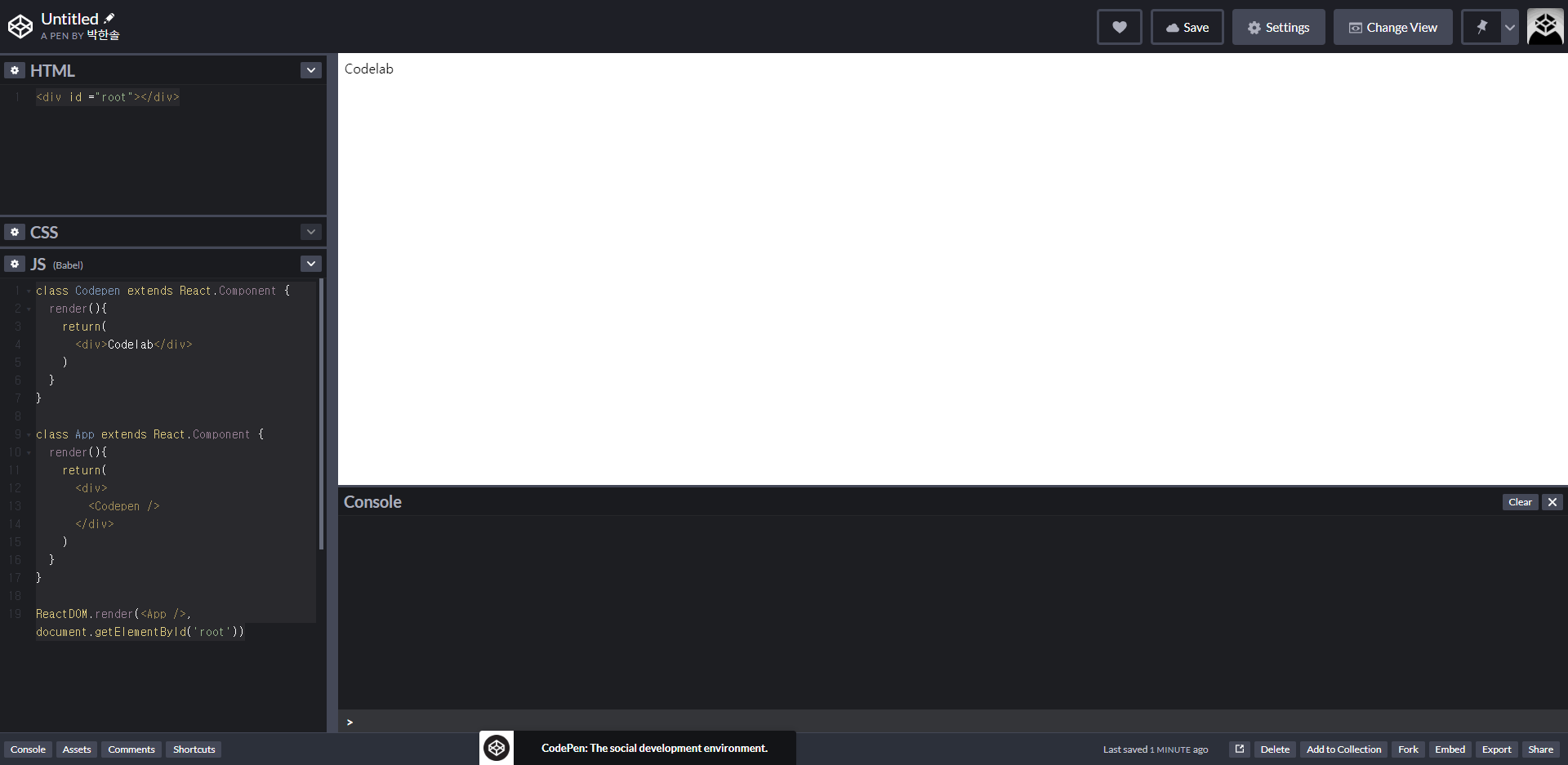
1. JS에 아래와 같이 입력합니다.
class Codepen extends React.Component {
render(){
return(
<div>Codelab</div>
)
}
}
class App extends React.Component {
render(){
return(
<div>
<Codepen />
</div>
)
}
}
ReactDOM.render(<App />, document.getElementById('root'))2. HTML에 아래와 같이 입력합니다.
<div id ="root"></div>
아래와 같이 view화면에 Codelab이라는 글자가 나오게 됩니다.

어떻게 나오는 걸까요?
모든 React 컴포넌트에는 render가 있습니다. 이것은 컴포넌트가 어떻게 보여질지 정의하는 것입니다.
Codelab 컴포넌트는 Codelab을 보여주는 컴포넌트입니다.
컴포넌트는 다른 컴포넌트에서 사용이 가능합니다. App컴포넌트에서 render return 안의 <Codelab /> 작성하는 것이 컴포넌트를 다른 컴포넌트에서 사용하는 것입니다.
여러 element코드가 있을경우 element container를 통해 감싸주어야합니다.
현재 코드는 하나이지만 div(element container)를 통해 감싸주었습니다.
ReactDOM.render는 JSX코드를 렌더링할 때 사용합니다.
첫번째 인수는 우리가 렌더링할 JSX형태의 코드 코드에서는 App컴포넌트입니다. <App />
두번째 인수는 이 컴포넌트를 렌더링할 element입니다. id가 root인 div이기 때문에 document.getElementById('root')를 입력합니다. 그러면 화면에 Codelab이 출려되는 걸 확인할 수 있습니다.
'스터디 > React' 카테고리의 다른 글
| React에서 메모이제이션 제대로 활용하기: React.memo, useCallback, useMemo (0) | 2025.04.25 |
|---|---|
| React useEffect와 상태 의존성 관리하기 (0) | 2025.04.25 |
| React Hooks (0) | 2024.04.09 |
| [ReactJS] ReactJS 소개 (0) | 2020.02.19 |